なぜか memcache でエラーが発生するようになっている。
要観察
File "/base/data/home/apps/blog-editor/1.1280/hw_blog.py", line 1073, in get_blog_menu
if not memcache.add("blogurls", blogurls, 60*60*24*30):
File "/base/python_lib/versions/1/google/appengine/api/memcache/__init__.py", line 557, in add
return self._set_with_policy(MemcacheSetRequest.ADD, key, value, time=time)
File "/base/python_lib/versions/1/google/appengine/api/memcache/__init__.py", line 602, in _set_with_policy
stored_value, flags = _validate_encode_value(value, self._do_pickle)
File "/base/python_lib/versions/1/google/appengine/api/memcache/__init__.py", line 170, in _validate_encode_value
stored_value = do_pickle(value)
File "/base/python_lib/versions/1/google/appengine/api/memcache/__init__.py", line 274, in DoPickle
self._pickler_instance.dump(value)
File "/base/python_dist/lib/python2.5/pickle.py", line 218, in dump
self.save(obj)
File "/base/python_dist/lib/python2.5/pickle.py", line 325, in save
self.save_reduce(obj=obj, *rv)
File "/base/python_dist/lib/python2.5/pickle.py", line 413, in save_reduce
save(state)
File "/base/python_dist/lib/python2.5/pickle.py", line 280, in save
f(self, obj) # Call unbound method with explicit self
File "/base/python_dist/lib/python2.5/pickle.py", line 643, in save_dict
self._batch_setitems(obj.iteritems())
File "/base/python_dist/lib/python2.5/pickle.py", line 675, in _batch_setitems
save(v)
File "/base/python_dist/lib/python2.5/pickle.py", line 325, in save
self.save_reduce(obj=obj, *rv)
File "/base/python_dist/lib/python2.5/pickle.py", line 390, in save_reduce
save(cls)
File "/base/python_dist/lib/python2.5/pickle.py", line 280, in save
f(self, obj) # Call unbound method with explicit self
File "/base/python_dist/lib/python2.5/pickle.py", line 742, in save_global
(obj, module, name))
PicklingError: Can't pickle
: it's not found as __builtin__.instancemethod
--
回復
Our memcache maintenance was completed at 10:52 PST (GMT-8). During
this period, although calls to the API did in fact return False and
None as expected, memcache API response latency increased
significantly, causing requests with heavy memcache dependence to time
out after 10 seconds due to the request timer, covered in our
documentation here: http://code.google.com/appengine/docs/python/requestsandcgi.html
We're now implementing a fix for this issue, and in the future the
memcache API will return immediately in the event of an outage. We
apologize for any inconvenince this may have caused.
Pete Koomen, App Engine Team
On Nov 12, 6:05 pm, App Engine Team






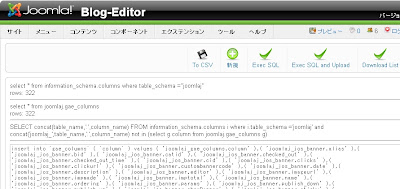
 データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。
データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。