以下の一行の追加が必要
I added the following in my test setup:
os.environ['APPLICATION_ID'] = APP_ID
http://groups.google.com/group/google-appengine/browse_thread/thread/d20dd715e4950970/560fdd931758cb38?lnk=gst&q=+_app+must+not+be+empty#560fdd931758cb38
こうしたものもある。
http://shell.appspot.com/
http://code.google.com/p/google-app-engine-samples/source/browse/trunk/shell/shell.py
When I upgraded to 1.1.3 from 1.1.2, my App Engine unit tests (built
using the scheme described in another post [1]) started failing with
the following stack trace:
using the scheme described in another post [1]) started failing with
the following stack trace:
google.appengine.api.datastore_errors.BadArgumentError: _app must not be empty.
I added the following in my test setup:
os.environ['APPLICATION_ID'] = APP_ID
http://groups.google.com/group/google-appengine/browse_thread/thread/d20dd715e4950970/560fdd931758cb38?lnk=gst&q=+_app+must+not+be+empty#560fdd931758cb38
こうしたものもある。
http://shell.appspot.com/
http://code.google.com/p/google-app-engine-samples/source/browse/trunk/shell/shell.py

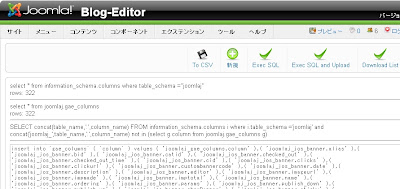
 データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。
データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。