2008年10月31日金曜日
2008年10月27日月曜日
Thumbnail Generation

http://www.zubrag.com/scripts/thumbnail-generator.php
http://localhost/test/webthumb.php?url=http://www.yahoo.co.jp
Thumbnail Generation Error. Thumbnail not created.
http://www.zubrag.com/forum/index.php/topic,33.0.html
C:\xampp\htdocs\test>IECapt.exe http://www.yahoo.com test.png
C:\xampp\htdocs\thumbnail
IECapt.exe
image.class.php
webthumb.php
//$thumbnails_folder = 'Z:/home/localhost/www/thumb/cache/';
$thumbnails_folder = 'C:/work/';
---
RecIE(IEの操作を記録するツール)とPythonを連携
PILで文字列を画像
from PIL import Image, ImageDraw, ImageFont
font = ImageFont.truetype('/usr/local/grass5/fonts/ipagp.ttf',25, encoding='unic')
image = Image.new('RGBA', (100, 100))
draw = ImageDraw.Draw(image)
draw.text((0, 0), u'テスト', font=font, fill='#000000')
image.save('hoge.png', 'PNG')
http://humming.via-kitchen.com/2007/10/14/string-2-image-using-pil/
from PIL import Image, ImageDraw, ImageFont
font = ImageFont.truetype('/usr/local/grass5/fonts/ipagp.ttf',25, encoding='unic')
image = Image.new('RGBA', (100, 100))
draw = ImageDraw.Draw(image)
draw.text((0, 0), u'テスト', font=font, fill='#000000')
image.save('hoge.png', 'PNG')
http://humming.via-kitchen.com/2007/10/14/string-2-image-using-pil/
PIL Tutorial: How to Create a Button Generator
http://nadiana.com/pil-tutorial-how-create-button-generator
2008年10月13日月曜日
Cooliris と GAE 連携
Cooliris の 3D Wall がすごい。
http://www.cooliris.com/
http://developer.cooliris.com/
crossdomain.xml の設定が必要
http://groups.google.com/group/google-appengine/browse_thread/thread/f064730ead93eedc/4876f0b321b580d0?show_docid=4876f0b321b580d0&fwc=1
ブラウザのキャッシュをクリアしないと、crossdomain エラーが止まらなかった。
ローカルでのテスト
swf ファイルの保存
http://www.browsertools.net/Flash-Saving-Plugin/index.html
ローカルファイルシステムの SWF および信頼されているローカル SWF ファイルのみがローカルリソースにアクセスできます
C:\WINDOWS\system32\Macromed\Flash\FlashPlayerTrust\AcrobatConnect.cfg
に swf の位置を追加
C:\xampp\htdocs\rss\cooliris.swf
http://www.cooliris.com/
http://developer.cooliris.com/
crossdomain.xml の設定が必要
http://groups.google.com/group/google-appengine/browse_thread/thread/f064730ead93eedc/4876f0b321b580d0?show_docid=4876f0b321b580d0&fwc=1
ブラウザのキャッシュをクリアしないと、crossdomain エラーが止まらなかった。
ローカルでのテスト
swf ファイルの保存
http://www.browsertools.net/Flash-Saving-Plugin/index.html
ローカルファイルシステムの SWF および信頼されているローカル SWF ファイルのみがローカルリソースにアクセスできます
C:\WINDOWS\system32\Macromed\Flash\FlashPlayerTrust\AcrobatConnect.cfg
に swf の位置を追加
C:\xampp\htdocs\rss\cooliris.swf
2008年10月4日土曜日
Primary Key と Key_name ~MySQLのデータをGAEへ
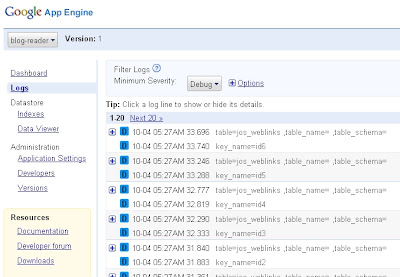
 データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。
データの入ったMySQLテーブルの内容を Google App Engine の Cloud に転送することができた。図のData Viewer の画面であると新たに追加した Model が List に表示されるまでに少しタイムラグがあるため、作業中の動作確認は Logs の画面を監視して行なった。

今回、30個程度のテーブルを対象に作業を行なったが、RDBMS のキー項目とGoogle App Engine の Key_name の対応は以下のようになった。
Key_name は設定したが、parent は設定しなかった。
col = ""
bid = ""
cid = ""
content_id = ""
session_id = ""
menuid = ""
client_id = ""
time = ""
for r in rr:
if r.column_name == 'id' or r.column_name == 'cid':
key_name = 'id' + self.request.get(r.column_name)
j = clazz(key_name = key_name)
if r.column_name == 'cid' : cid = self.request.get(r.column_name)
if r.column_name == 'content_id': content_id = self.request.get(r.column_name)
if r.column_name == 'bid' : bid = self.request.get(r.column_name)
if r.column_name == 'time' : time = self.request.get(r.column_name)
if r.column_name == 'session_id': session_id = self.request.get(r.column_name)
if r.column_name == 'menuid' : menuid = self.request.get(r.column_name)
if r.column_name == 'client_id' : client_id = self.request.get(r.column_name)
if menuid and client_id:
key_name = 'id' + menuid + client_id
j = clazz(key_name = key_name)
if session_id and time:
key_name = 'id' + time + session_id
j = clazz(key_name = key_name)
if content_id:
key_name = 'id' + content_id
j = clazz(key_name = key_name)
if cid and bid:
key_name = 'id' + bid + cid
j = clazz(key_name = key_name)
2008年10月3日金曜日
トランザクションとデータ確認2 ~MySQLのデータをGAEへ
322 レコードのデータを 5 件づつ分けて POST したはずが、件数が合わない。
MySQL からColud へのデータの POST に較べれは、Cloud の一部のキーとなる項目データを取得して、 MySQLに格納するようにするのは工数は少なそうなので、Download 側も作成することに。
Python(Cloud , Google App Engine )
件数とキー項目(key_name)の表示
PHP(MySQL)
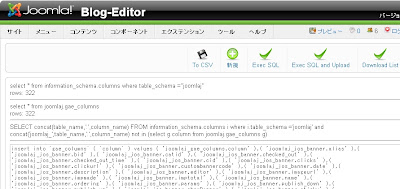
Cloud にアクセスし、リストされたデータを取得し、MySQL用のinsert文のSQL を作成し、表示(行末の余計なデータは手動削除)
MySQL に gae_column というテーブルを作成し、これに Cloud からの一覧データを挿入。
・MySQL に取得後のデータの確認用SQL
- 一覧
- 不足分のリスト
やはりこうした作業は RDBMS が格段に優れる。
MySQL からColud へのデータの POST に較べれは、Cloud の一部のキーとなる項目データを取得して、 MySQLに格納するようにするのは工数は少なそうなので、Download 側も作成することに。
Python(Cloud , Google App Engine )
件数とキー項目(key_name)の表示
if self.request.get('cmd') == "columns":
rr = db.GqlQuery("select * from Information_schema_columns")
for r in rr:
self.response.out.write( r.key().name()+"<br>")
self.response.out.write( "count(*) = " + str(rr.count() ))
PHP(MySQL)
Cloud にアクセスし、リストされたデータを取得し、MySQL用のinsert文のSQL を作成し、表示(行末の余計なデータは手動削除)
$req =& new HTTP_Request("http://xxxx/sign?cmd=columns");
if (!PEAR::isError($req->sendRequest())) {
$imgList = $req->getResponseBody();
}
$dd = explode("<br>", $imgList) ;
$sql = "insert into `gae_columns` ( `column` ) values " ;
foreach ($dd as $d) {
$sql_values .= "( '".$d."' )," ;
}
 |
MySQL に gae_column というテーブルを作成し、これに Cloud からの一覧データを挿入。
・MySQL に取得後のデータの確認用SQL
- 一覧
SELECT concat(table_name,'.',column_name) FROM
information_schema.columns i ,
joomlaj.gae_columns g
where i.table_schema ='joomlaj'
and concat('joomlaj_',table_name,'.',column_name) = g.column
- 不足分のリスト
SELECT concat(table_name,'.',column_name)
FROM information_schema.columns i
where i.table_schema ='joomlaj'
and concat('joomlaj_',table_name,'.',column_name) not in
(select g.column from joomlaj.gae_columns g)
やはりこうした作業は RDBMS が格段に優れる。
トランザクションとデータ確認1 ~MySQLのデータをGAEへ
PHP(MySQL) 側で PEAR の HTTP/Request.php を利用し、概略は以下のような流れで1レコードづつ Loop させて POST する。
5回程度のLoop とした。SQL の offset を追加しながら、間隔をあけて実行。
SELECT * FROM information_schema.columns where table_schema ='joomlaj' order by table_name, ordinal_position limit 0,5
SELECT * FROM information_schema.columns where table_schema ='joomlaj' order by table_name, ordinal_position limit 5,5
POST されたものを受ける、Python(Google App Engine の Cloud )側での概要はこちら。
*1 PHP の fsockopen ではGAEのSDKでは動作しても cloud への POST はうまくかないようなので注意
5回程度のLoop とした。SQL の offset を追加しながら、間隔をあけて実行。
SELECT * FROM information_schema.columns where table_schema ='joomlaj' order by table_name, ordinal_position limit 0,5
SELECT * FROM information_schema.columns where table_schema ='joomlaj' order by table_name, ordinal_position limit 5,5
require_once "HTTP/Request.php";
$req =& new HTTP_Request($post_url);
$req->setMethod(HTTP_REQUEST_METHOD_POST);
・・・
$database->setQuery( $sql2 );
$rows = @$database->loadAssocList();
foreach($fields[$table] as $field=>$type) { ?>
eval($get_fld_value);
$req->addPostData(strtolower($field), $value);
$request .= '&table='.$table ;
$request .= '&table_name='.$table_name ;
$req->addPostData('table', $table);
$req->addPostData('table_name', $table_name);
if (!PEAR::isError($req->sendRequest())) {
$response1 = $req->getResponseBody();
} else {
$response1 = "";
}
 |
POST されたものを受ける、Python(Google App Engine の Cloud )側での概要はこちら。
*1 PHP の fsockopen ではGAEのSDKでは動作しても cloud への POST はうまくかないようなので注意
2008年10月2日木曜日
Dynamic Datastore MySQLのデータをGAEへ
information_schema スキーマのcolumns テーブルについては以下のように決め打ちで対応した。
Datastore 側の key_name にはスキーマ、テーブル、カラム名を結合したものを設定した。
けれども、この情報を利用してデータを転送する汎用的なものを作成しなければならない。
RDBMSには動的SQLという仕組みがあるが、 Datastore ではどのように対応したらいいのであろうか。
「Pythonでリフレクションする」*1 などと参考にいろいろと試行錯誤、ようやくそれらしいものができた。
*1 shisashiの開発日記 http://shisashi.blogspot.com/
Datastore 側の key_name にはスキーマ、テーブル、カラム名を結合したものを設定した。
key = information_schema_columns.table_schema + "_"
key += information_schema_columns.table_name+ "."
key += information_schema_columns.column_name
Information_schema_columns.get_or_insert(key,
table_catalog = self.request.get('table_catalog'),
table_schema = self.request.get('table_schema'),
table_name = self.request.get('table_name'),
column_name = self.request.get('column_name'),
ordinal_position = ordinal_position,
column_default = column_default,
is_nullable = self.request.get('is_nullable'),
data_type = self.request.get('data_type'),
character_maximum_length = character_maximum_length,
character_octet_length = character_octet_length,
numeric_precision = numeric_precision,
numeric_scale = numeric_scale,
character_set_name = self.request.get('character_set_name'),
collation_name = self.request.get('collation_name'),
column_type = self.request.get('column_type'),
column_key = self.request.get('column_key') ,
extra = self.request.get('extra'),
privileges = self.request.get('privileges'),
column_comment = self.request.get('column_comment'))
けれども、この情報を利用してデータを転送する汎用的なものを作成しなければならない。
RDBMSには動的SQLという仕組みがあるが、 Datastore ではどのように対応したらいいのであろうか。
「Pythonでリフレクションする」*1 などと参考にいろいろと試行錯誤、ようやくそれらしいものができた。
苦労したのはまず、
1. 動的に Class を作成するには ?
clazz = globals()[cls.capitalize()]
obj = clazz()
2. 動的に作成できた Class の Attribute を動的に作成するには ?
setattr
3. get_or_insert() でなくて、単純に put() するときの key_name の指定方法 ?
4. key_name にはなにを設定するか ?
Joomla! では id あるいは cid 列を設定しているようなので、まずはこれらを利用することに。
Joomla! では id あるいは cid 列を設定しているようなので、まずはこれらを利用することに。
def post_mysql_data(self,cls):
clazz = globals()[cls.capitalize()]
obj = clazz()
table = cls
rr = db.GqlQuery("select * from Information_schema_columns where table_name = :1", table )
col = ""
for r in rr:
if r.column_name == 'id' or r.column_name == 'cid':
column_value = self.request.get(r.column_name)
key_name = 'id' + column_value
j = clazz(key_name = key_name)
if j:
for r in rr:
column_value = self.request.get(r.column_name)
if r.data_type == 'varchar' or r.data_type == 'text' or r.data_type == 'longtext' :
if column_value : setattr(j,r.column_name,column_value)
if r.data_type == 'bigint' or r.data_type == 'tinyint' or r.data_type == 'int' :
if column_value : setattr(j,r.column_name,int(column_value))
if r.data_type == 'datetime':
if column_value :
if column_value == '0000-00-00 00:00:00':column_value = '1901-01-01 00:00:00'
column_value = datetime.datetime.strptime(column_value,'%Y-%m-%d %H:%M:%S')
setattr(j,r.column_name,column_value)
col = j.put()
*1 shisashiの開発日記 http://shisashi.blogspot.com/
登録:
コメント (Atom)
Swift+VSCodeでまた「一致するワークスペースシンボルがありません」で悩む
Xcode のプロジェクトフォルダを vscode で開いて cmd+T のシンボル検索で 「一致するワークスペースシンボルがありません」 となる 結論としては Package.swift ファイルが必要だった。 一行目の // swift-tools-version: 6....
-
1. get_or_insert 自体がトランザクションなのでこれを含めたトランザクションを 作成しようとするとエラーとなる。 File "C:\Program Files\Google\google_appengine\google\appengine\api\...
-
デバッグで監査機能が有効であったので作業用のメモ ** 標準監査設定 Audit *** 初期パラメータの変更 - sys でログインし、パラメータ変更後、再起動が必要 alter system set audit_trail = true scope=spfile ; *** ...
-
Xcode のプロジェクトフォルダを vscode で開いて cmd+T のシンボル検索で 「一致するワークスペースシンボルがありません」 となる 結論としては Package.swift ファイルが必要だった。 一行目の // swift-tools-version: 6....